






How can anticipatory design improve dashboard usability?
Incorporating anticipatory design into dashboards is a critical aspect of creating an efficient, user friendly experience. This design approach focuses on only showing data when it’s relevant, reducing cognitive load and enhancing usability. Here’s how anticipatory design can improve the effectiveness of dashboards from a UX design and service design perspective.
Show Data When It’s Needed
Understanding the needs of your users is essential. When designing dashboards, you must choose Key Performance Indicators (KPIs) that are relevant to the specific user personas interacting with the data. This involves identifying what information is critical for each team or role and tailoring the experience accordingly.
This research phase is important so conduct user research, stakeholder interviews, map user journeys, identify pain points, align metrics with business goals and iteratively test dashboards to ensure they provide actionable insights.
Reducing Information Overload
A major benefit of anticipatory design is its ability to manage the information flow. Dashboards should not overwhelm users with excessive data, which is often a problem in complex service environments.
Instead, dashboards can reveal new layers of data as needed starting simple and becoming more detailed based on user interaction.
This step by step approach ensures that users are not bombarded with unnecessary information, while still providing them with deeper insights when required.
Clear Intuitive Visual Hierarchy
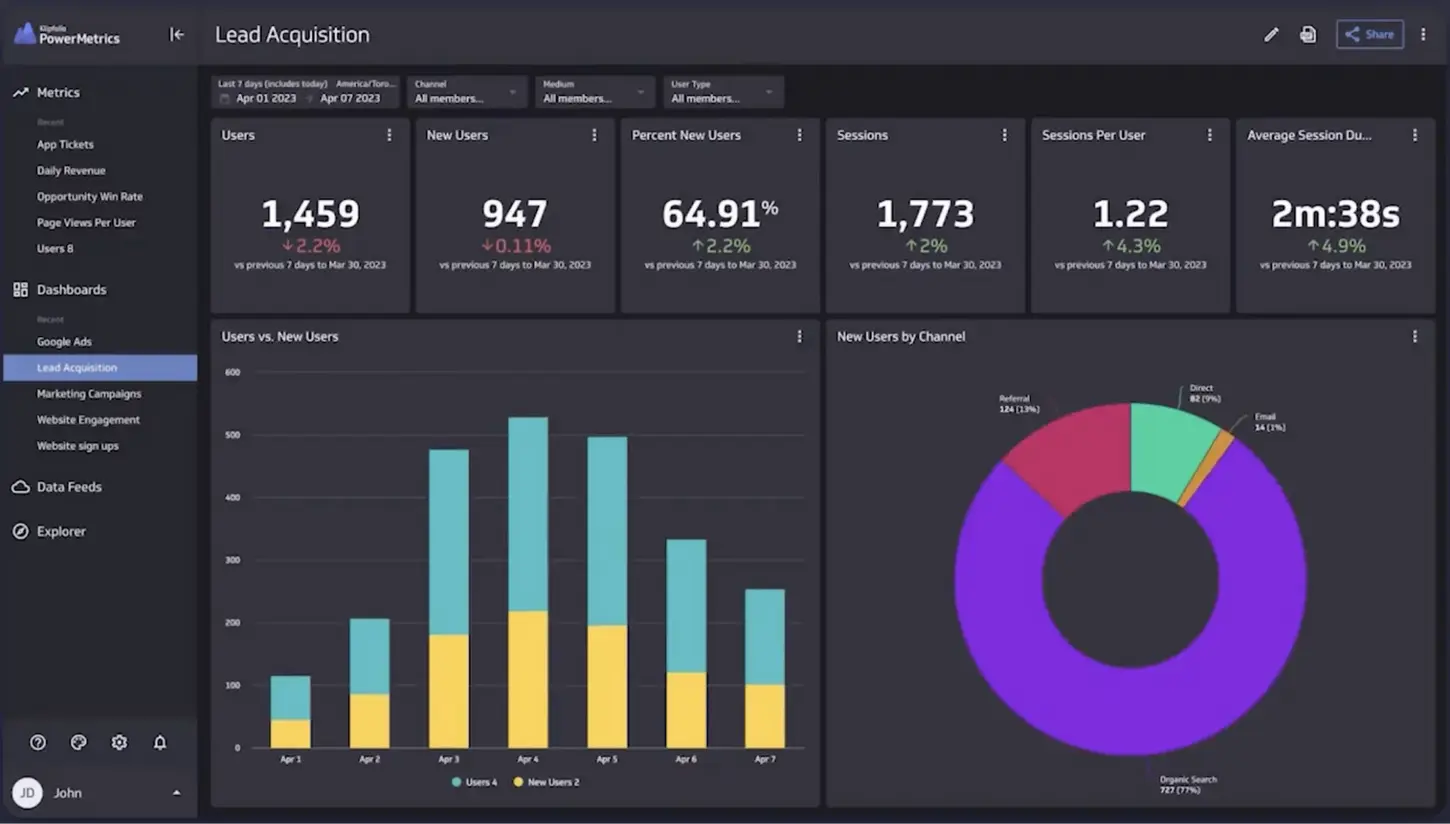
Intuitive visual hierarchy ensures that users can easily prioritise key information. Dashboards should present the most critical metrics prominently at the top.
Visual cues like size, colour and layout help guide user focus, enhancing the overall UX. From a service design perspective, this helps keep focus on service performance and any immediate actions required.
Note that colour alone can't be relied on due to accessibility considerations, therefore there is need to use visual indicators like icons, labels or text to ensure all users can access and understand the key information presented.
Stay Flexi
Dashboards should be flexible. Allow users to customise their view based on their role or preferences. Personalisation is a key UX feature that gives users control, enhancing their engagement. In service design, this ensures different teams whether it’s marketing, customer service or operations can track the metrics that matter most to them, improving overall service delivery.
Real Time Adjustments Based on Behaviour
Dashboards can use anticipatory design to be context aware, by reacting to both internal factors and external triggers. An operational dashboard, could highlight issues automatically (eg. if a production line starts to underperform) offering insights on potential causes and actions.
This proactive delivery of information improves both the user experience and operational efficiency by enabling quick informed decisions.
Proactive vs Reactive
Be sure to balance proactive suggestions with user control. While anticipatory features streamline operations and improve the decision making workflow, they should not overwhelm users with unnecessary notifications or actions.
It's important to offer relevant suggestions without detracting from the user’s ability to interact with the dashboard according to their preferences.
In Conclusion
Anticipatory design, when integrated with UX and service design principles, creates dashboards that not only display data but predict user needs to enable proactive decision making.
By offering contextual insights, automating tasks and adjusting in real time, these dashboards go beyond static reporting to become powerful tools for continuous improvement and enhanced user engagement.